How do you know if your website is truly mobile friendly? I’m going to show you two easy ways that you can determine this including Google’s test.
Firstly, how important is it to have your website mobile-friendly?
Incredibly important is the short answer! Well over half of all website traffic happens on mobile devices – smartphones and tablets.
Moreover, over half of all Google searches occur on mobile devices. If someone googles your website or its contents, there is a higher than 50% chance they will be on mobile!
Secondly, have you heard about Google mobile first changes that are already in action and will be rolling out over the next few months?
If you have not or want a quick refresher on the changes, here are the salient points:
- Google will no longer be indexing the desktop version of your website once Google mobile-first is fully rolled out.
- Adjunct to the above, your site will only be indexed as it appears on a mobile device. Desktop-specific search results will no longer be in use.
- Google will only be indexing content that is a part of how your site appears on mobile devices. Desktop-only content will no longer be indexed.
For more information on these massive changes, please check out my recent article about Google mobile-first and why this is happening.
Let’s do mobile friendly testing!
The easiest way to test whether your website is mobile-friendly is to use the “drag the browser window” method.
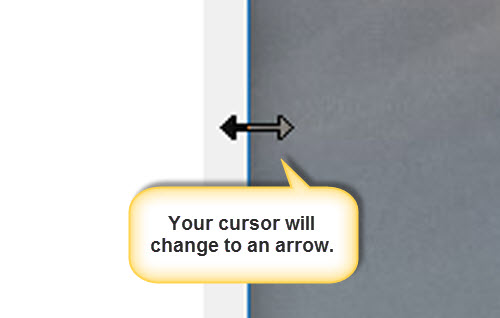
Begin by placing your cursor on the right side of your browser, like in the image below. Note it should turn into an arrow.
Next, left-click and hold the button down. We want to pull the right side of the browser and drag it toward the left, like in the image below.

Point Break
What we are looking for are breakpoints. These are places where your website will respond to its size.
These points are desktop, tablet, and mobile. You will see these three break points as you drag the browser window from right to left.
Note: if you do not see your website change in appearance like the examples below, it is likely, not mobile friendly.
Also, be sure that you are holding the left-click button down as you drag the browser window from right to left.
The examples below are from my online brand, Join the Pugs, whose website is designed using WordPress.
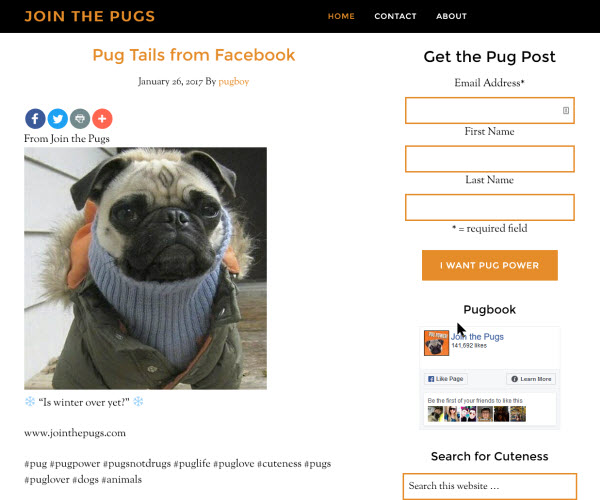
Here is the desktop or full view.
Notice a sidebar on the right of the site with an email sign-up and more posts.
In mobile friendly modes, this sidebar relocates to the primary content area of the site.
You can also see “Join the Pugs” on the left side of the browser.

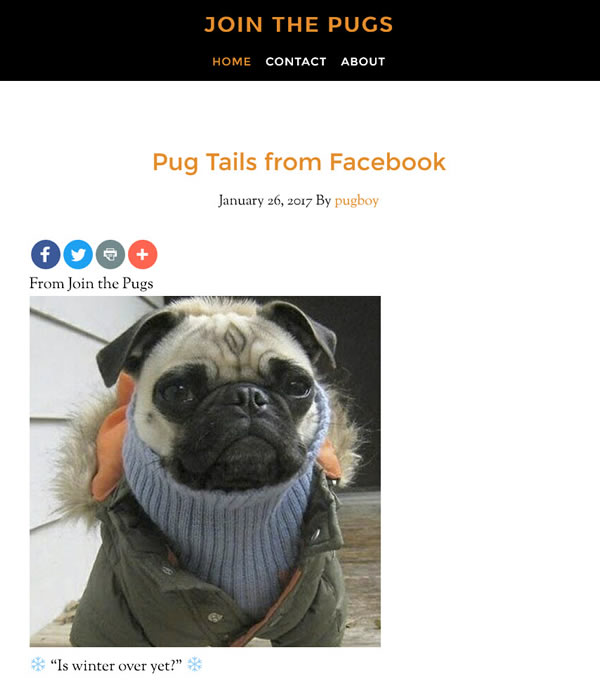
Here is the tablet view.
You will see that the sidebar is now gone – it’s below the content area.
Also, notice how “Join the Pugs” is now centered over the menu instead of on the left in the desktop version.

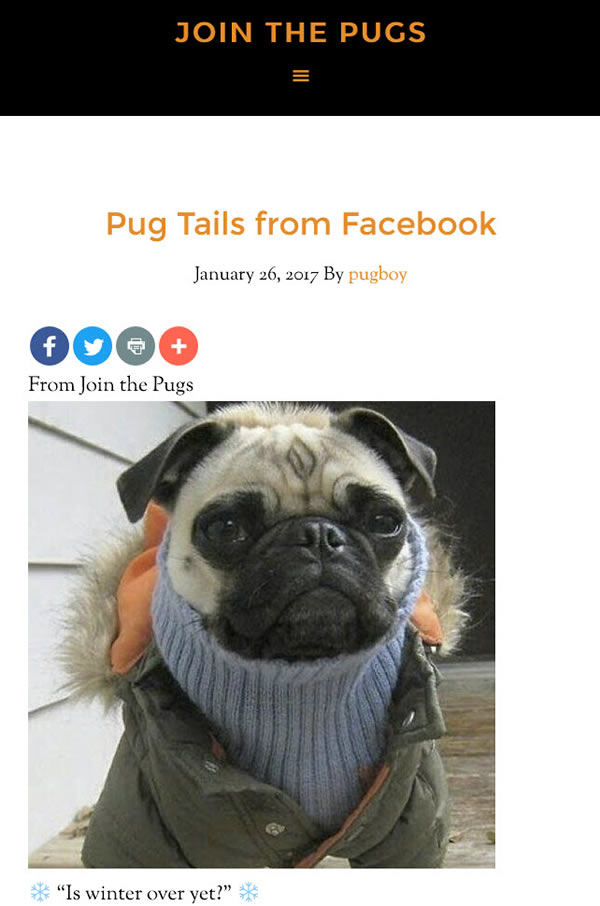
Finally, we have the mobile view.
“Join the Pugs” is centered and now above a mobile friendly menu.
By the way, the web design name for the three-lined icon is called a “hamburger.” When you touch or click the hamburger icon, a menu will pop out, slide out, or take over the full screen.

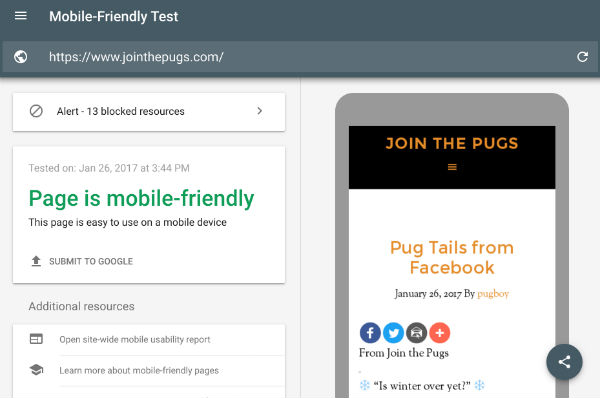
The official Google mobile friendly test site has issues. Here’s a better way to do it.
Please keep in mind that while the official Google test is an outstanding tool, it will not show you all of the breakpoints of a website nor how they affect the content layout.
For this reason, I recommend using the “drag the browser window” test to ensure that your site is correctly responding to changes in window size.
Then run the Google test to ensure your site renders as it should for Google indexing.
Here is the verified mobile-friendly result for the same page. The Google mobile-friendly test is available here. However, the Google tool only allows you to check one URL at a time, which is extremely inconvenient and time-consuming.
Instead of Google’s website, I recommend using this awesome tool developed by Janis von Bleichert from Experte.com, which allows you to check an entire website’s mobile friendliness at once!

Using the two methods outlined above, you can determine whether it may be time to redesign your site.
I hope this article was helpful.
I aim to show how easy it is to test your website for mobile friendliness.
Remember, if you drag the browser screen from right to left and nothing changes, there is a good chance your site is not mobile-friendly.
The only exception to this is if you have a mobile-specific version of your website. If this is the case, the Experte.com tool above and the Google test will show it in the results.
If you have any questions, contact me, and I will be happy to answer them.